
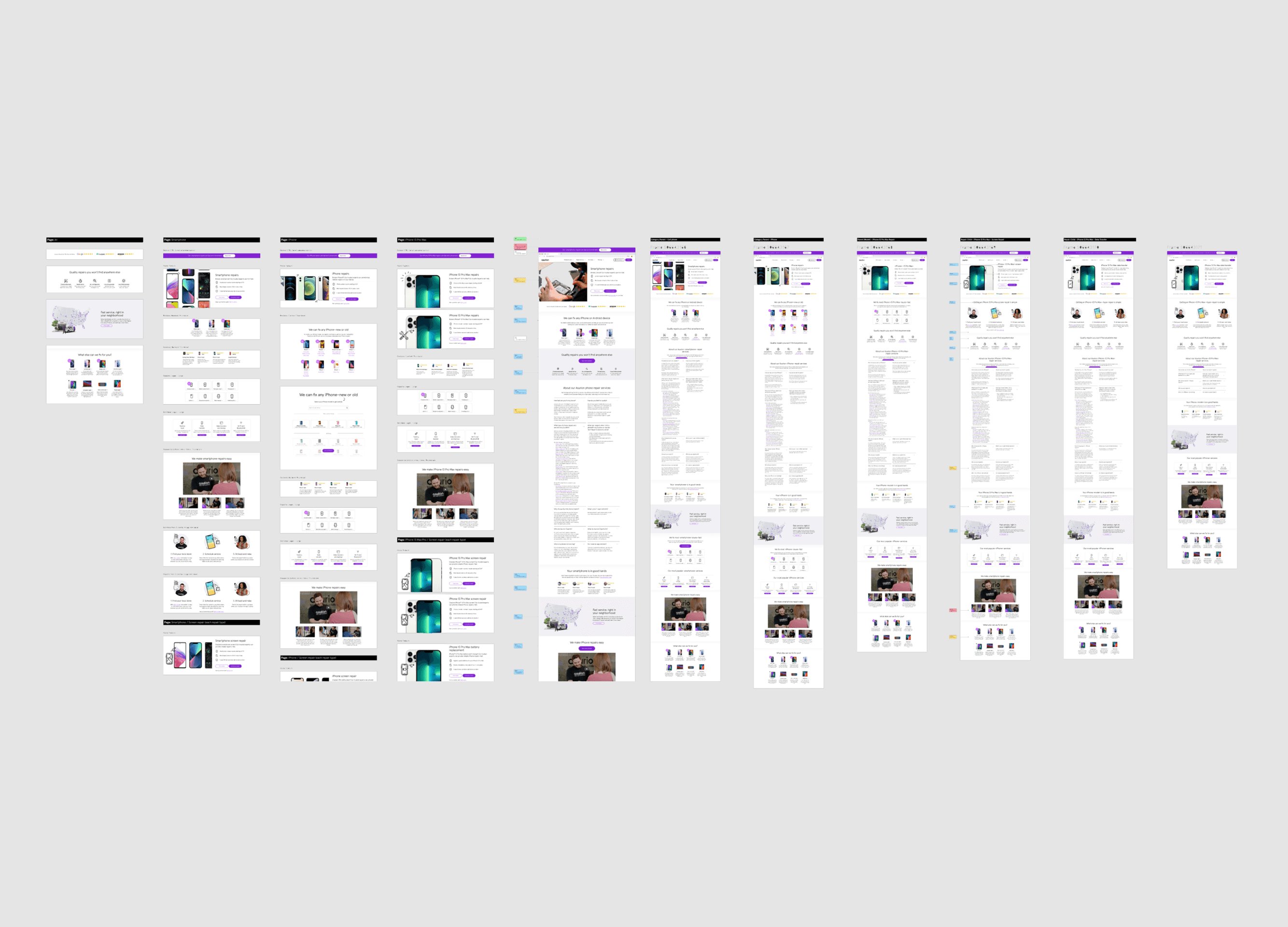
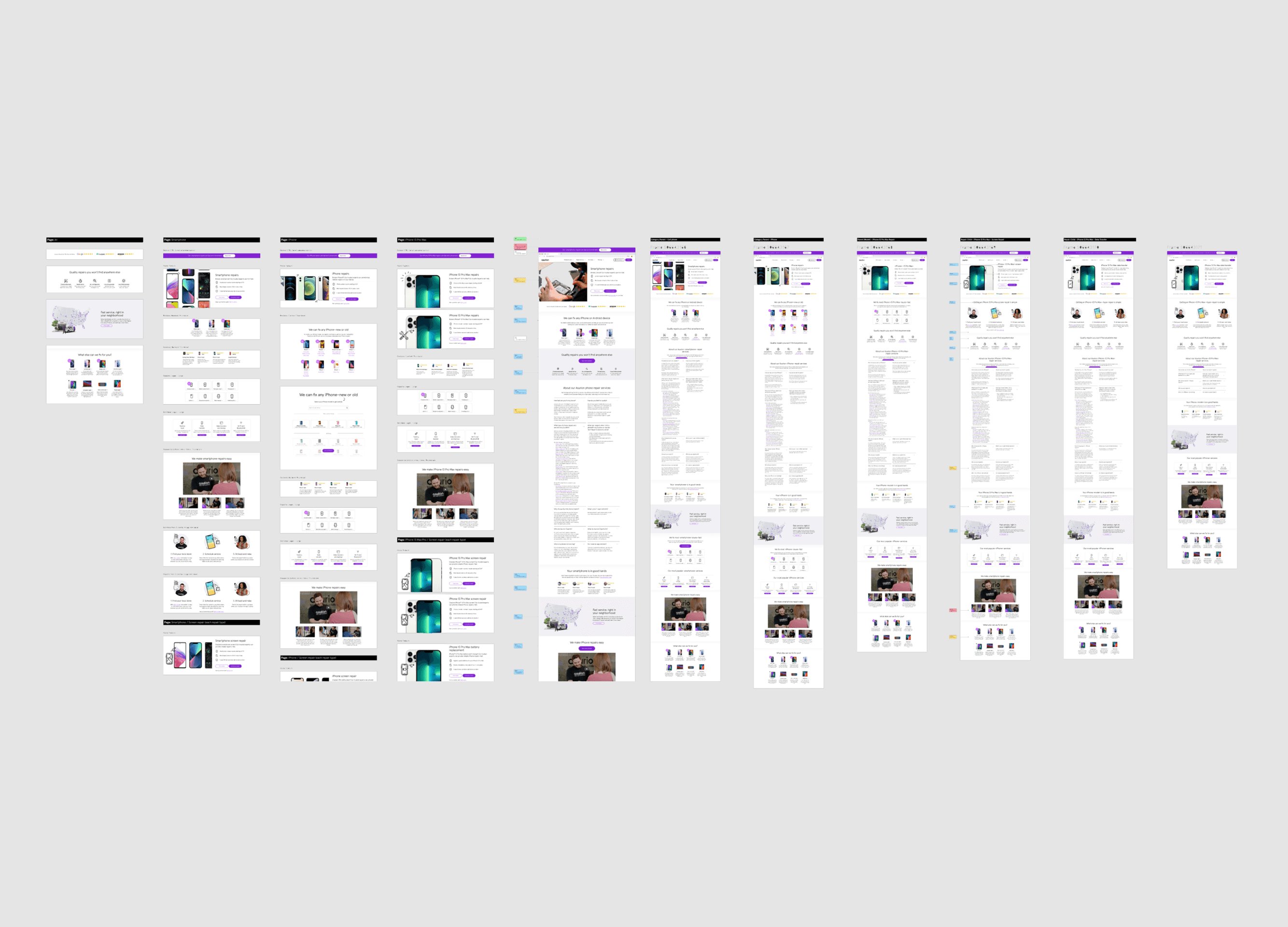
Concept exploration

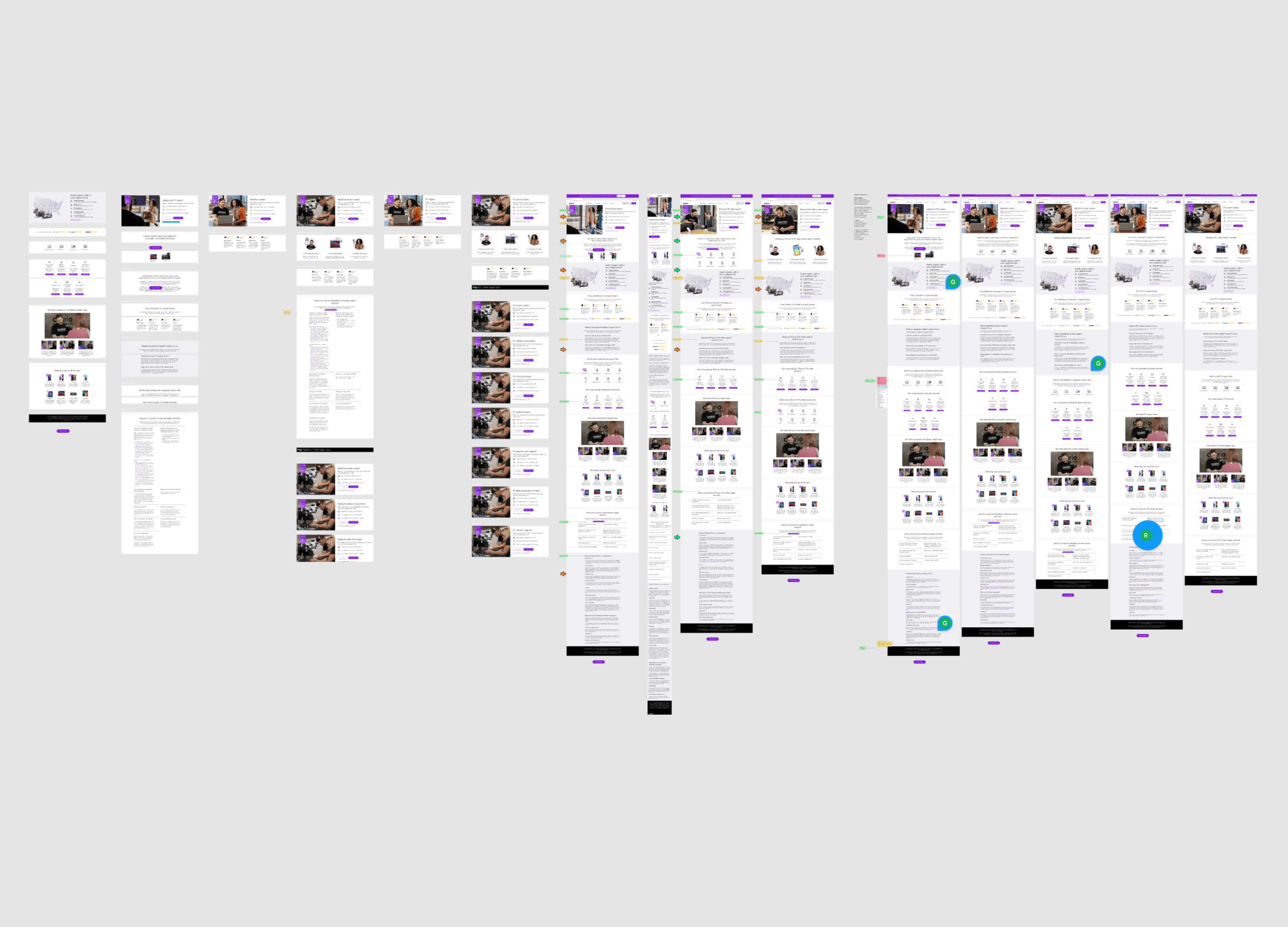
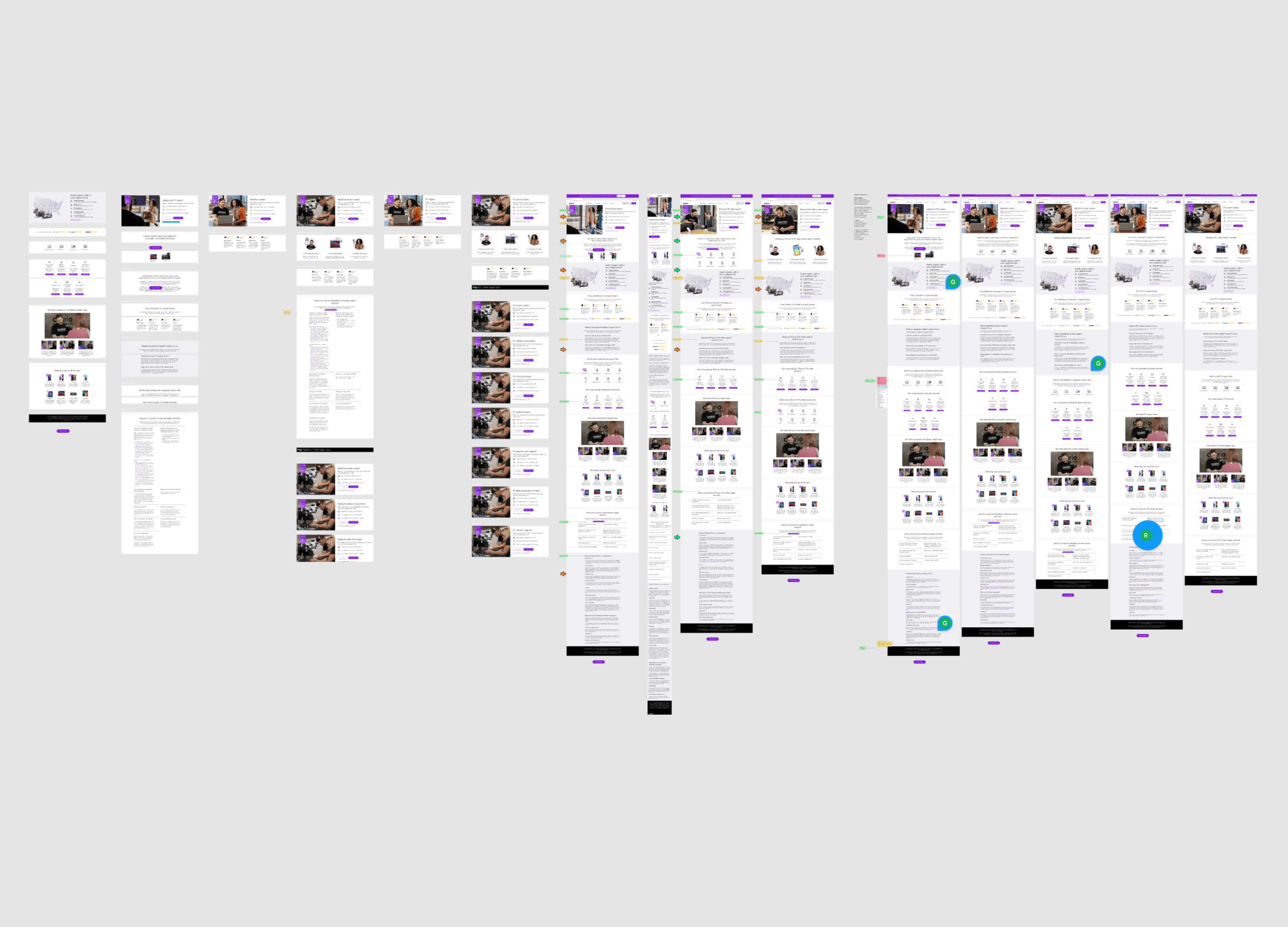
Concept interations

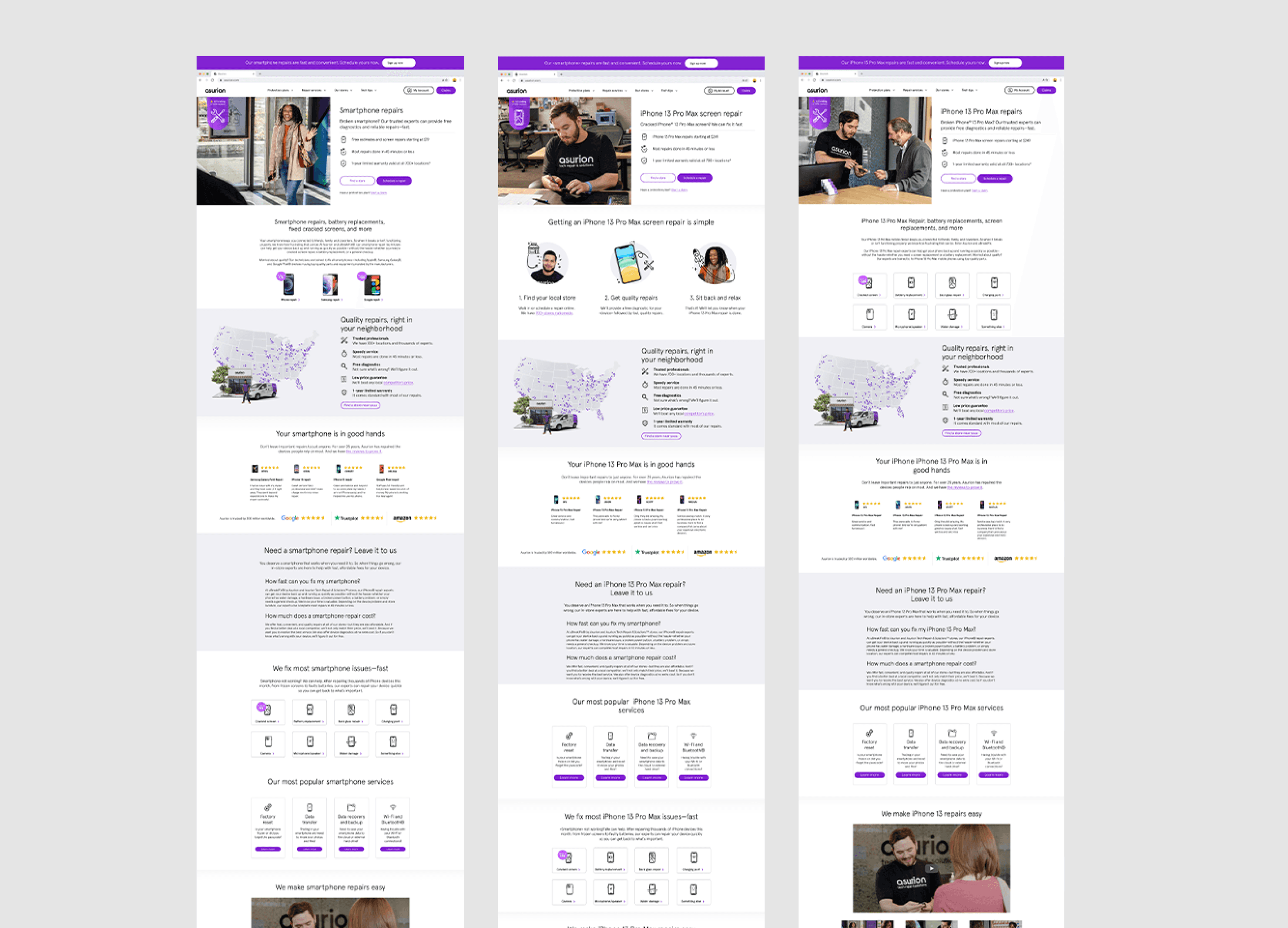
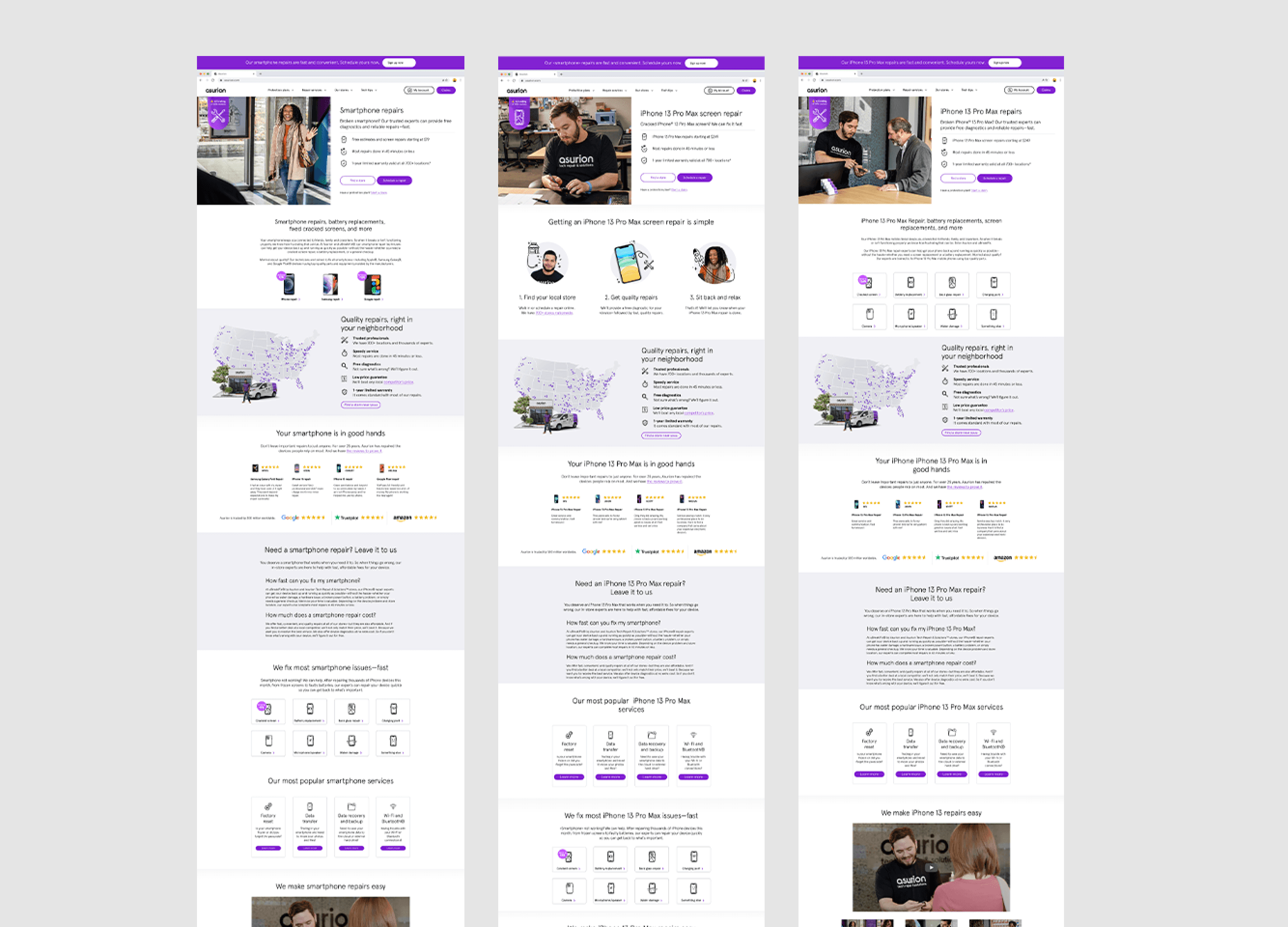
Final design

Style guide
Device repairs
and services

Problem
Customer has a need for learning and/or has a peril event happen that requires a repair or service.
Pain points
Access to information—
Customer wants to be able to learn about a specific service or repair before booking an appointment or going into a store.
Goal
Provide a path for the customer to learn more about desired repair or service and/or book an appointment.
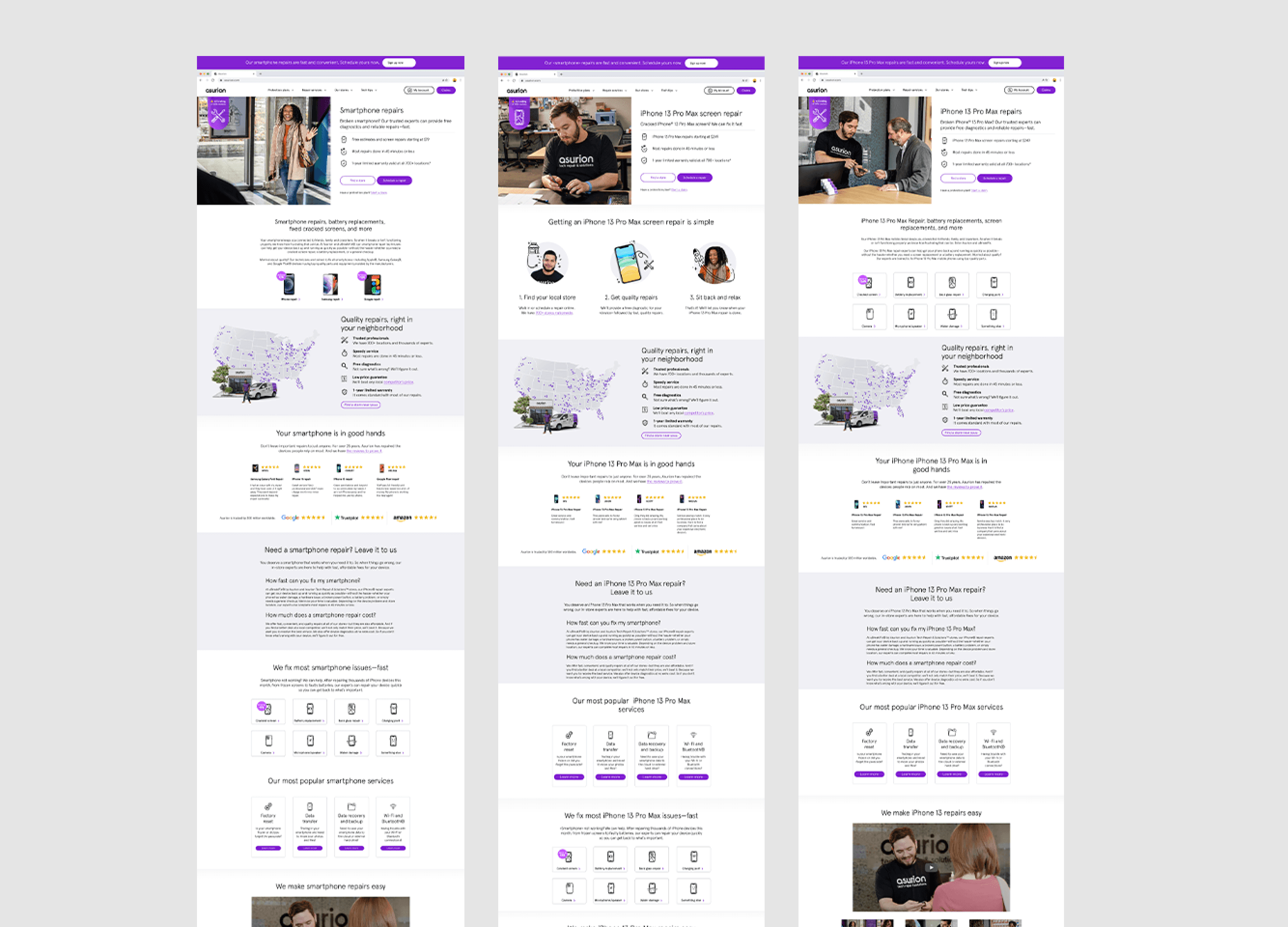
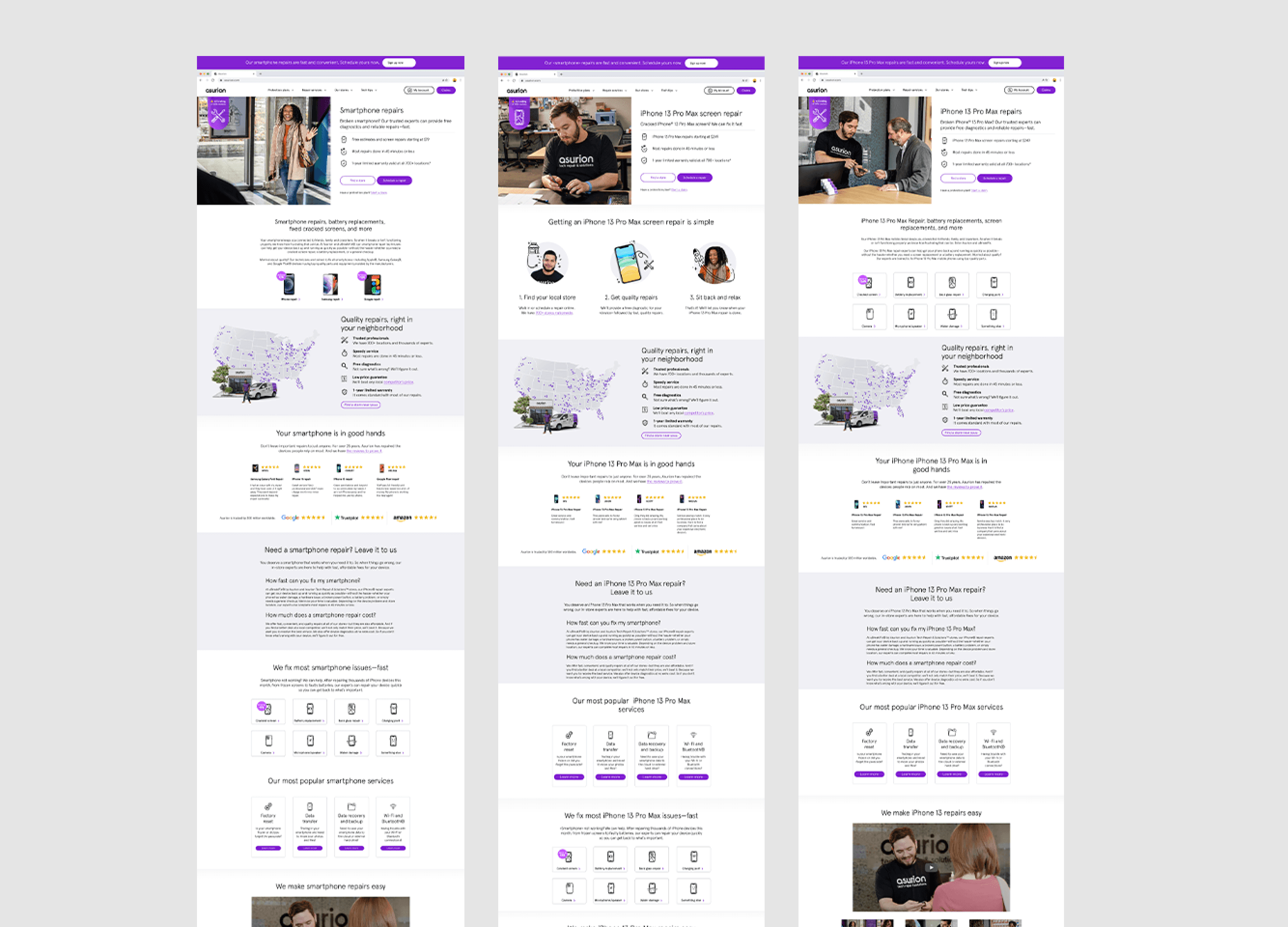
Final product
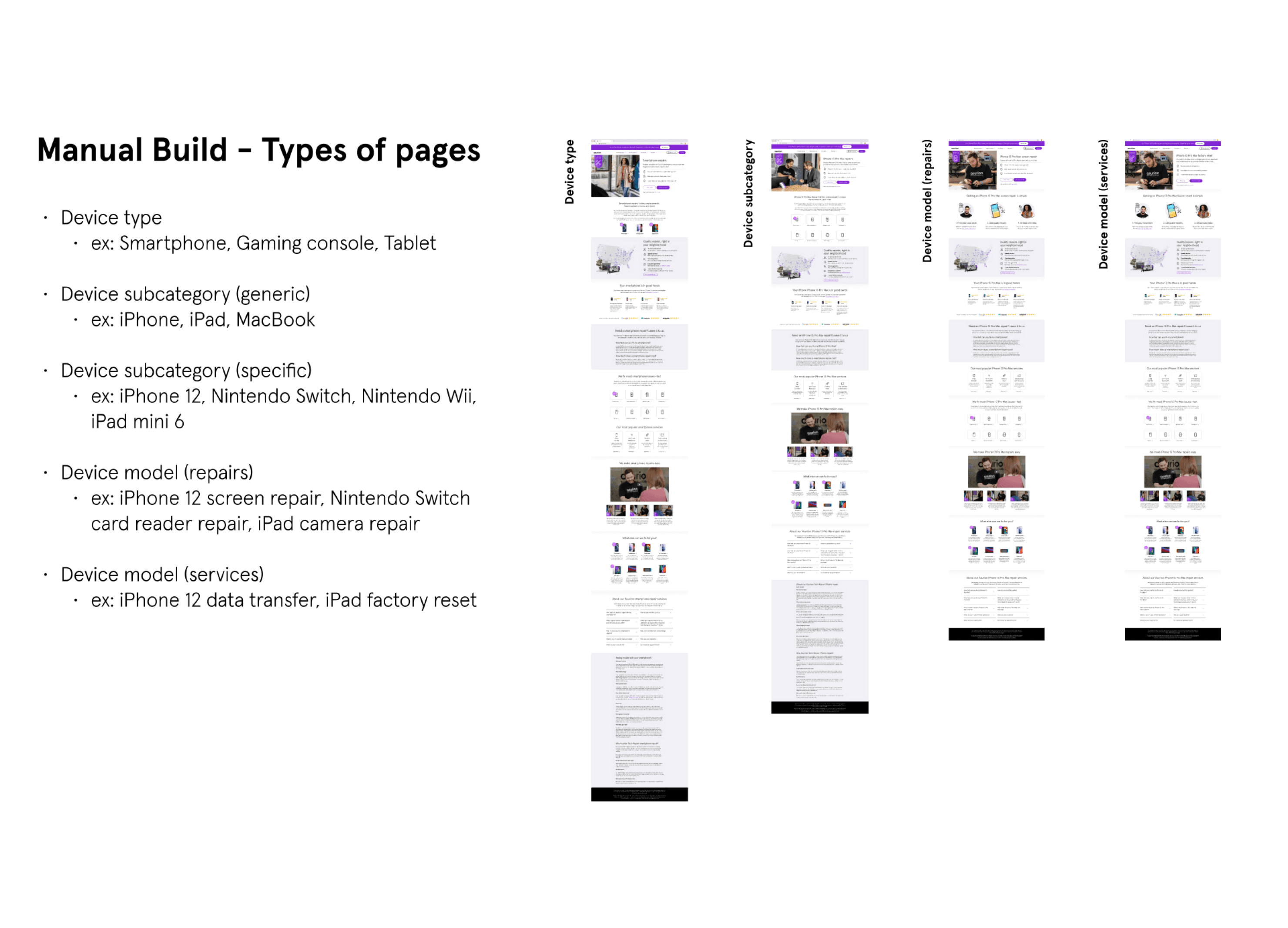
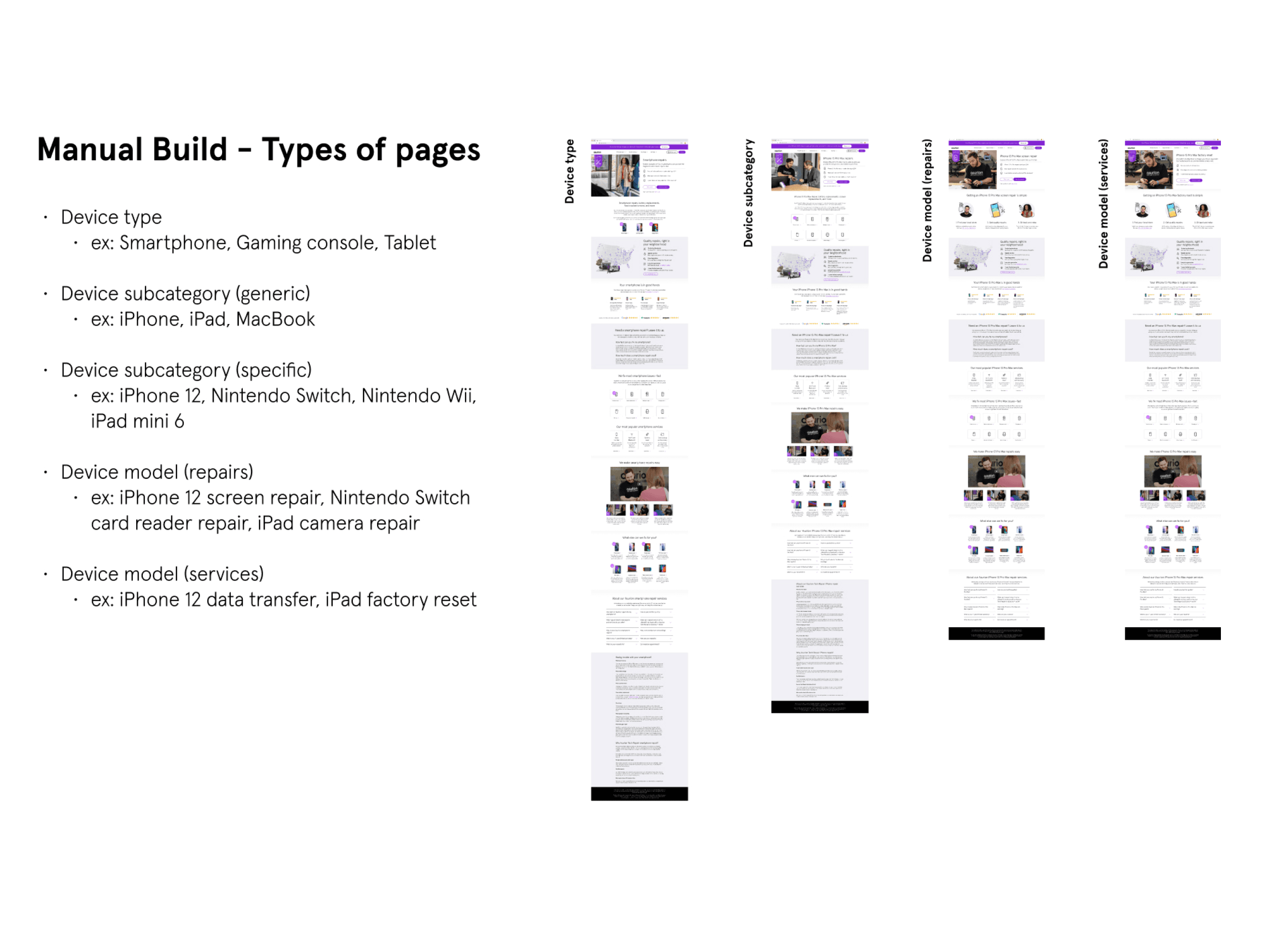
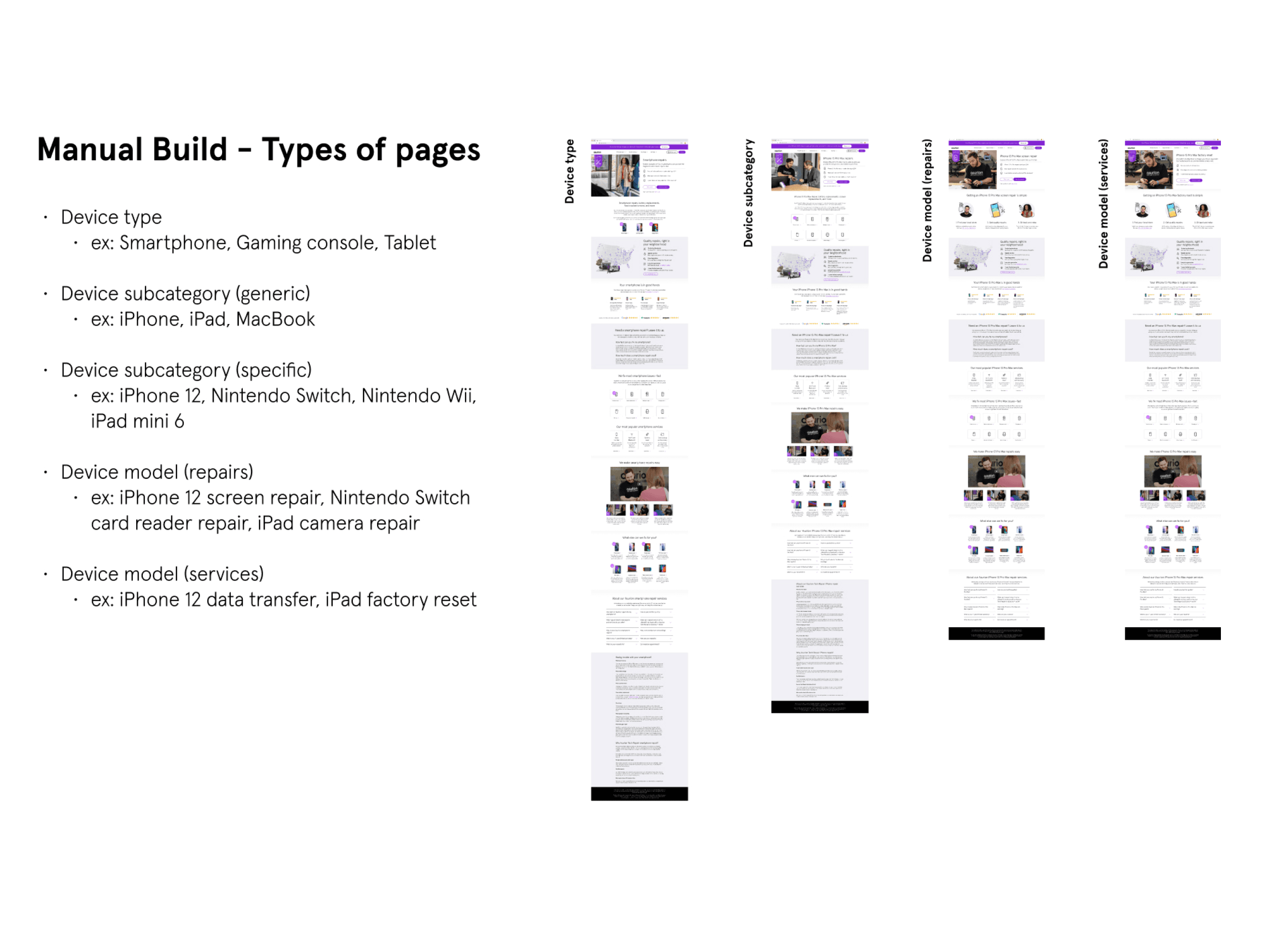
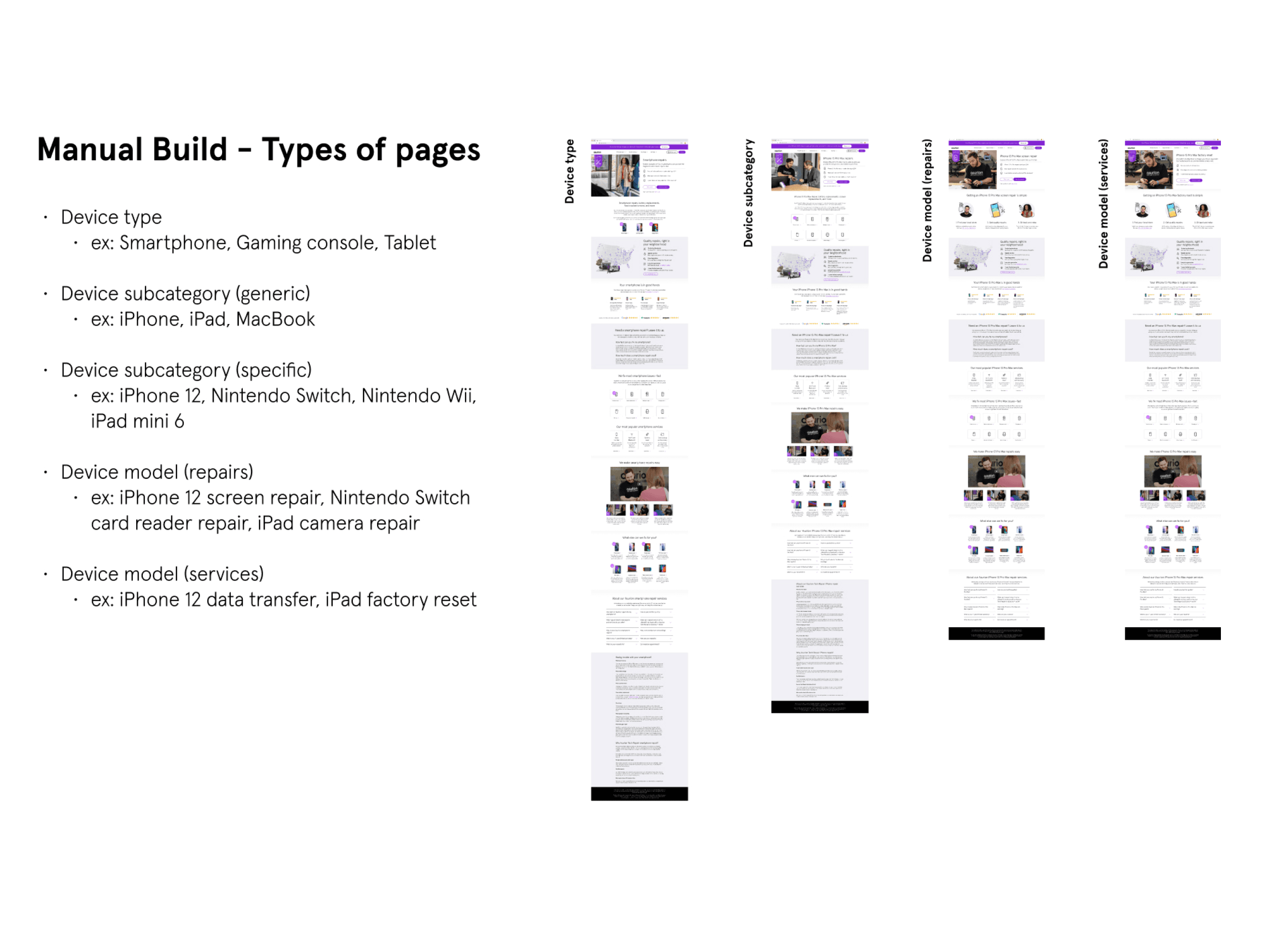
To make sure the customer reaches their desired destination, three types of pages were created—
Device type
ex: smartphone, gaming console, tablet
Device subcategory
ex: iPhone, iPad, MacBook
Device model
ex: iPhone 12 screen repair, Nintendo Switch card reader repair, iPad camera repair
For each page, I designed the wireframes, created the UI elements, and made high-fidelity prototypes to demonstrate the path between the pages.
Once the page designs were finalized, I helped implement these designs to nearly 4,000 pages across asurion.com.
Given the high visibility and scale of these pages, I wrote a style guide for the wider team to reference when building out additional pages to ensure consistency.
Device repairs
and services
Problem
Customer has a need for learning and/or has a peril event happen that requires a repair or service.
Pain points
Access to information—
Customer wants to be able to learn about a specific service or repair before booking an appointment or going into a store.
Goal
Provide a path for the customer to learn more about desired repair or service and/or book an appointment.
Final product
To make sure the customer reaches their desired destination, three types of pages were created—
Device type
ex: smartphone, gaming console, tablet
Device subcategory
ex: iPhone, iPad, MacBook
Device model
ex: iPhone 12 screen repair, Nintendo Switch card reader repair, iPad camera repair
For each page, I designed the wireframes, created the UI elements, and made high-fidelity prototypes to demonstrate the path between the pages.
Once the page designs were finalized, I helped implement these designs to nearly 4,000 pages across asurion.com.
Given the high visibility and scale of these pages, I wrote a style guide for the wider team to reference when building out additional pages to ensure consistency.


Concept exploration

Concept interations

Final design

Style guide
Device repairs
and services

Problem
Customer has a need for learning and/or has a peril event happen that requires a repair or service.
Pain points
Access to information—
Customer wants to be able to learn about a specific service or repair before booking an appointment or going into a store.
Goal
Provide a path for the customer to learn more about desired repair or service and/or book an appointment.
Final product
To make sure the customer reaches their desired destination, three types of pages were created—
Device type
ex: smartphone, gaming console, tablet
Device subcategory
ex: iPhone, iPad, MacBook
Device model
ex: iPhone 12 screen repair, Nintendo Switch card reader repair, iPad camera repair
For each page, I designed the wireframes, created the UI elements, and made high-fidelity prototypes to demonstrate the path between the pages.
Once the page designs were finalized, I helped implement these designs to nearly 4,000 pages across asurion.com.
Given the high visibility and scale of these pages, I wrote a style guide for the wider team to reference when building out additional pages to ensure consistency.

Concept exploration

Concept interations

Final design

Style guide


Concept exploration


Concept interations


Final design


Style guide
Device repairs
and services


Problem
Customer has a need for learning and/or has a peril event happen that requires a repair or service.
Pain points
Access to information—
Customer wants to be able to learn about a specific service or repair before booking an appointment or going into a store.
Goal
Provide a path for the customer to learn more about desired repair or service and/or book an appointment.
Final product
To make sure the customer reaches their desired destination, three types of pages were created—
Device type
ex: smartphone, gaming console, tablet
Device subcategory
ex: iPhone, iPad, MacBook
Device model
ex: iPhone 12 screen repair, Nintendo Switch card reader repair, iPad camera repair
For each page, I designed the wireframes, created the UI elements, and made high-fidelity prototypes to demonstrate the path between the pages.
Once the page designs were finalized, I helped implement these designs to nearly 4,000 pages across asurion.com.
Given the high visibility and scale of these pages, I wrote a style guide for the wider team to reference when building out additional pages to ensure consistency.






























